本博客所有地址如下:
github-url-1;github-url-2;gitee-url-1;gitee-url-2 暂不可用;cloudflare-url-1;cloudflare-url-2;深圳阿里云服务器 暂不可用
本博客所有地址如下:
github-url-1;github-url-2;gitee-url-1;gitee-url-2 暂不可用;cloudflare-url-1;cloudflare-url-2;深圳阿里云服务器 暂不可用


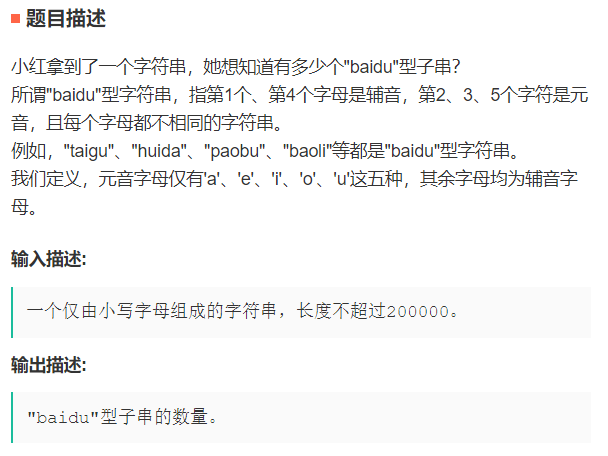
1 | const str = readline(); |


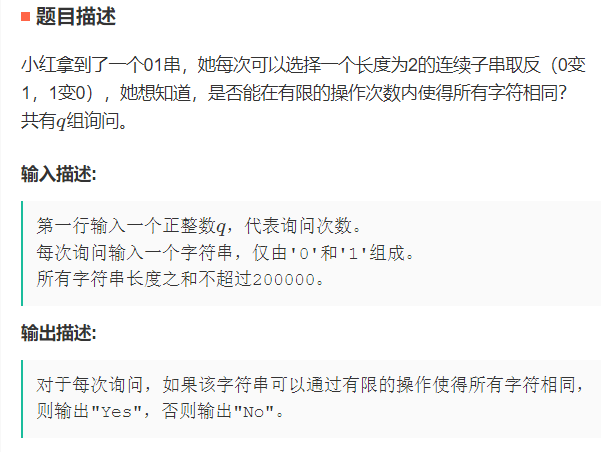
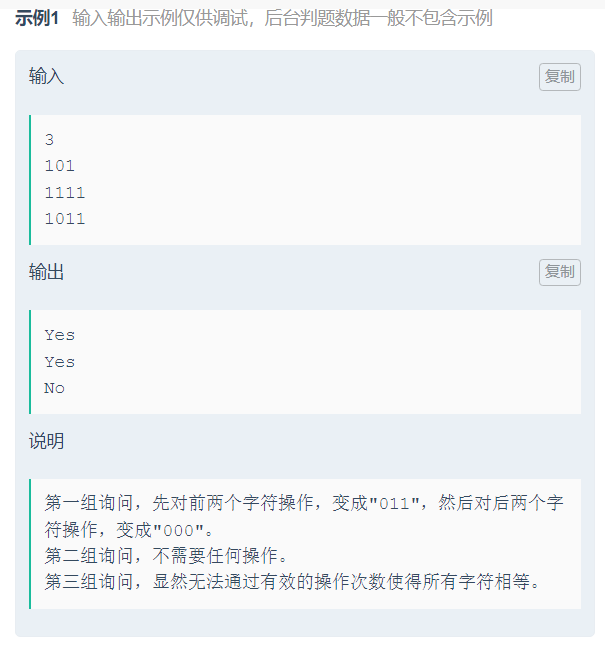
1 | const q = +readline(); |



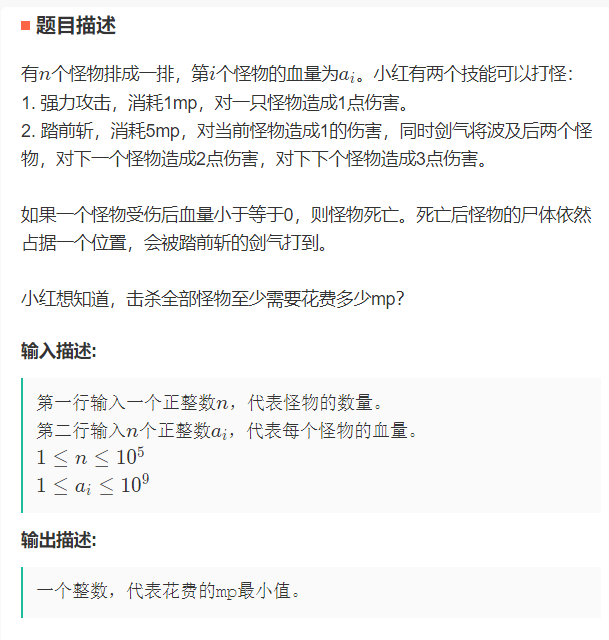
1 | const n = +readline(); |
搞一个小东西的时候遇到的几个有意思的点,写一写。
1.document.getElementByXX这个操作取元素(应该)是从DOM树上取而非渲染树,它是可以取到display: none的元素的(测试环境:最新版Chrome)

2.如果需要将输入框的文本存到本地文件,可以通过创建一个a标签并将字符串转为Blob格式(二进制流),然后将Blob格式的对象转为url附加到a标签上,再触发a标签的点击事件即可实现文件保存,代码如下
1 | /** |
3.同理,如果需要上传文件,并且不想用原生<input type="file"/>的样式,也可以使用以上方法,代码如下
1 | // input标签的onChange事件处理函数 |
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true